Bootstrap 4 o cómo maquetar una web fácilmente
¡Por fin! Ya está disponible Bootstrap 4. El 18 de Enero fue el día de lanzamiento, no más alphas (versiones de prueba).
¿Qué es Bootstrap 4?:
Es un framework para web o conjunto de herramientas de código abierto para poder maquetar y diseñar páginas y aplicaciones web adaptadas a cualquier dispositivo (sobremesa, portátil, tablet y móvil). Entre otros muchos elementos dispone de menús de navegación, formularios, botones, modals, barras de progreso…. y otros componentes basados en HTML y CSS que incorporan JavaScript para realizar todas las funcionalidades.
Algo de Historia:
Bootstrap «nació» en las instalaciones de Twitter en el año 2011 y rápidamente se extendió su uso dada su simplicidad, gran utilidad y coste 0. Ya es uno de los frameworks más utilizados por los desarrolladores web y todo indica que seguirá siéndolo.
Fue a partir de la versión 2.0 cuando se incorporó el diseño responsivo a Bootstrap, y en agosto del 2013 se lanzó Bootstrap 3, muy vigente a día de hoy.
Características principales:
- Código abierto: es una política que mantienen desde la versión 1, Bootstrap es una herramienta gratuita y accesible para todo el mundo.
- Documentación y aprendizaje: dispone de una documentación amplia, bien organizada y con multitud de ejemplos. La curva de aprendizaje es moderada, en poco tiempo se podrá sacar partido a todo lo que ofrece.
- HTML5 y CSS3: incorpora las últimas versiones de HTML y CSS.
- Optimización: todo el código que usa está optimizado para que la web que lo usa cargue rápidamente.
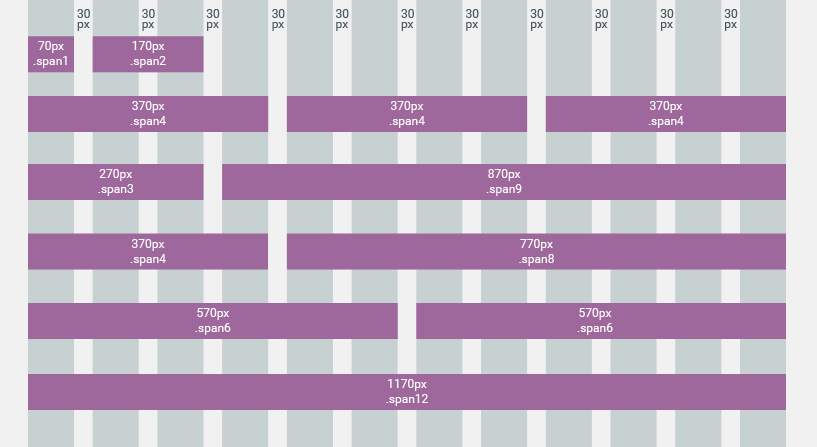
- Sistema de Grid: Divide la página en una rejilla de 12 columnas, permitiendo adaptar el contenido a cualquier tipo de diseño.
- Componentes: añade una gran cantidad de elementos de fácil instalación que permiten ampliar los diseños fácilmente: menús desplegables, botones, iconos, ventanas emergentes, cards…
- Compatibilidad: Bootstrap es compatible con los principales navegadores actuales:
- Google Chrome
- Safari
- Mozilla Firefox
- Microsoft Edge. No soporta Internet Explorer 9 o anteriores (¡ya era hora!)
- Opera
- Sass (o Syntactically Awesome Style Sheets): SASS es un preprocesador de CSS, permitiendo convertir las hojas de estilo en algo dinámico. Podemos crear funciones con código matemático y reutilizar código a través de los mixins, variables que guardan determinados valores que repetiremos en todo nuestro código.

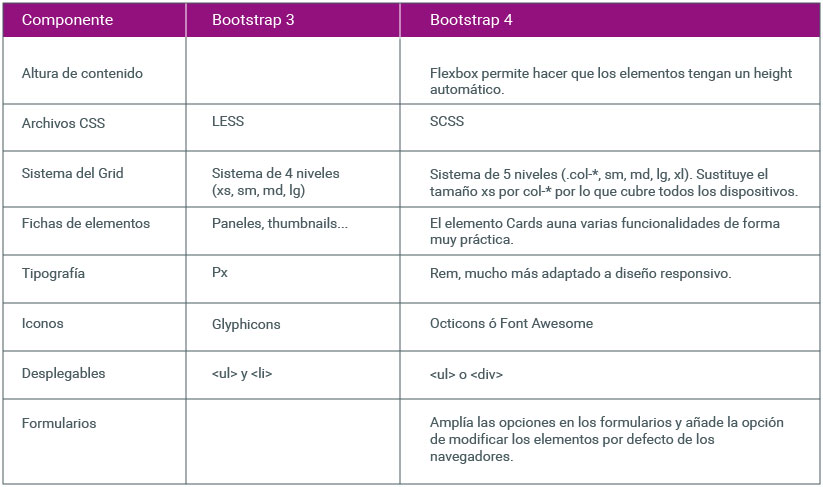
Principales diferencias entre la versión 3 y la 4:
https://www.quackit.com/bootstrap/bootstrap_4/differences_between_bootstrap_3_and_bootstrap_4.cfm